Contextual Platform Documentation¶
Contextual is a no-code platform to allow mobile and web applications to provide personalised inApp communication to their users. These services come in forms of inApp Contextual GuideBlocks, tips, popups, tours, feedback and other content; triggered by realtime filters and targeted at user segments.

The solution consists of an SDK for your Apps, a Cloud engine that performs the real-time collection of usage, an Open REST/JSON API to send/retrieve data from your backend system and a dashboard to view analytics, users and create "Guides/tours" to engage users.
Contextual’s services can be used for onboarding, feature discovery, driving engagement, contextual inApp marketing and capturing feedback. We enable you to create tours consisting of one or multiple steps which can serve a wide range of purposes.
GuideBlocks - low-code and no-code¶
The tools listed below are built into the platform and SDK and a "no-code". Contextual also provides a powerful "low-code" capability to leverage your own App's code or open source code into your Apps using the platform. The benefits are:
- An existing App feature or functionality can configured as a Guide: targeting specific audiences or users and used in many locations within the App
- Use the Contextual Dashboard to change the text and images
- No need to bother your developers again to re-use this, freeing them up to develop more features
- Iterate quickly with roadmap delays
- Get analytics for interaction with the GuideBlock
Learn more at Extensibility

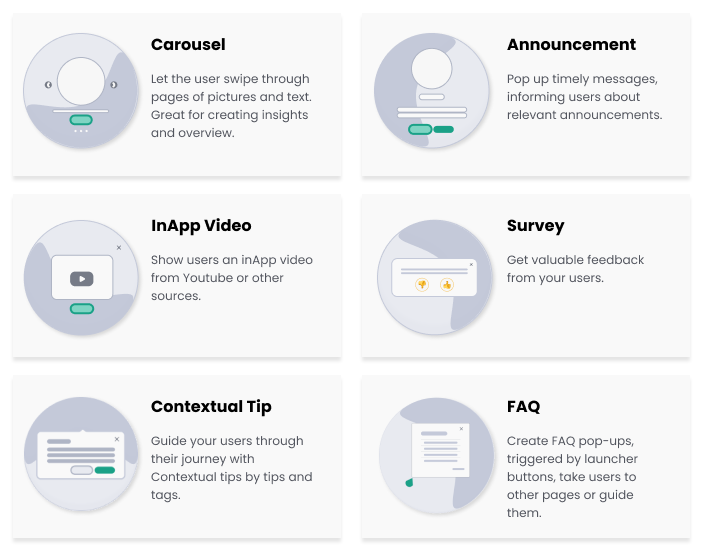
Here are examples of what our users can have in a tour:
GuideBlocks:¶
As discussed above, extensible code that can be mixed with the other tools listed below in a guide.
Contextual tips:¶
Contextual tips are used for a wide range of purposes: from providing extra information to giving the user a little nudge to take an action.
Features:¶
These can come in forms of containers (with a pointer) in different sizes containing HTML, text, images and CTA (call-to-action) buttons. Contextual tips get hooked to elements on the page, providing specific information/nudges related to those elements. There can be options to dismiss or take further action from a contextual tip.
Launcher options:¶
- Page open (web and mobile)
- Button (web and mobile)
- Click (web and mobile)
- Hover (web)
- Ondemand (web and mobile)
Option to navigate using the CTA (call-to-action) button:¶
- The next step of the tour (default)
- An external page via URL
Note
Contextual tips can be placed anywhere in a tour.
Announcements:¶
Announcements are used to present the user with a set of information in the form of HTML, text and/or image.
Features:¶
Announcements are free-standing modals coming in different sizes containing HTML, text, images and CTA buttons. There is no need to hook the announcements to an element on the page. There can be different options to dismiss or take further action from an announcement.
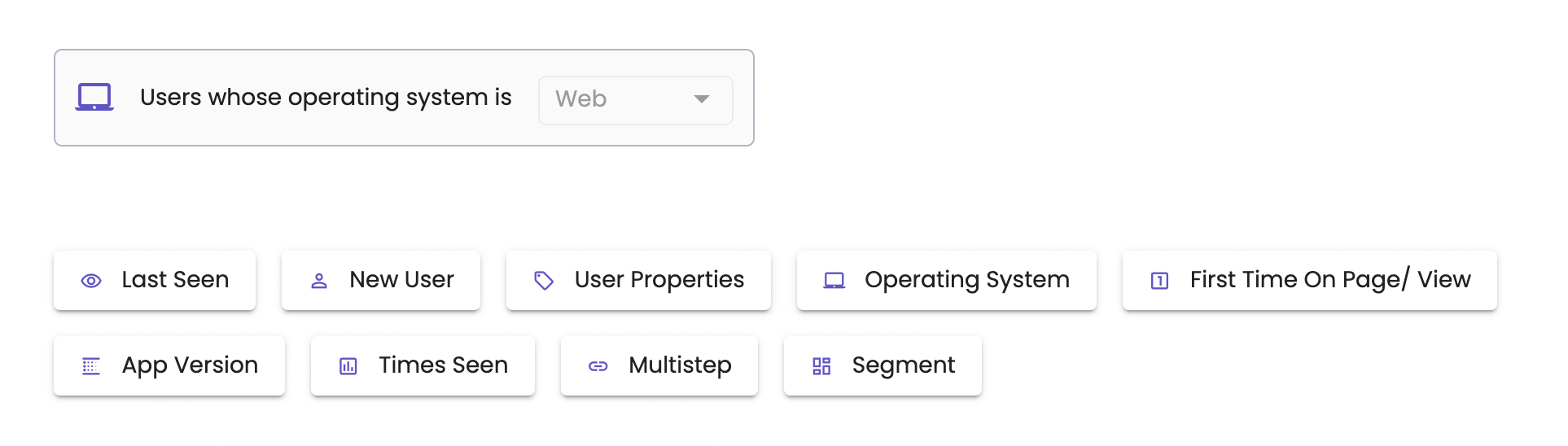
This is an example of the filters available to target and segment users.
Launcher options:¶
- Page open (web and mobile)
- Button (web and mobile)
- Click (web and mobile)
- Hover (web)
- Ondemand (web and mobile)
Option to navigate using the CTA button:¶
- The next step of the tour
- An external page via URL
Note
Announcements can be placed anywhere in a tour.
Carousels¶
Carousels are a popular use case for any type of feature discovery/onboarding services.
Features:¶
You can have as many slides as you may require in a carousel. Slides can include images, texts and CTA buttons.
- Web: navigation between slides can be done by clicking on the left/right arrows, drag the slides to left or right or click on the circles at the bottom
- Mobile: navigation between the slides can be done by sliding the slides to left and right
Launcher options:¶
- Page open (web and mobile)
- Button (web and mobile)
- Click (web and mobile)
- Hover (web)
- Ondemand (web and mobile)
Option to navigate using the CTA button:¶
- The next step of the tour
- An external page via URL
Note
Web Carousels can’t be followed by any other guide types and have to be the last step of the tours.
InApp Videos:¶
Inapp videos are used to present the users with video clips for different purposes.
Features:¶
You can add video embedded links (from sites like Youtube and Vimeo) and use Contextual templates HTML code to display the videos in different frame formats.
Launcher options:¶
- Page open (web and mobile)
- Button (web and mobile)
- Click (web and mobile)
- Hover (web)
- On demand (web and mobile)
Option to navigate using the CTA button:¶
- The next step of the tour
- An external page via URL
FAQ lists:¶
FAQ lists are a special service provided by Contextual, allowing users to create a list of the items leading the users to take different actions or navigate to different pages.
Features:¶
You can add items to the list. Each item can launch a guide, open a page, or open a page and then launch a guide.
Launcher options:¶
- FAQ launcher button
Option to navigate from each item:¶
- Launch a guide (the guide’s launcher should be set to: on-demand)*
- Go to a page
- Go to a page and launch a guide (the guide’s launcher should be set to: on-demand)
Note
FAQs can not follow or be followed by any guide. For more information refer to this video.
Contextual surveys:¶
Surveys are designed to collect feedback/information from the users. These feedbacks can range from simple thumbs up/down feedback to ratings and even written feedback.
Features:¶
- Emoji feedbacks
- Rating feedbacks
- Written feedbacks
Launcher options:¶
- Page open (web and mobile)
- Button (web and mobile)
- Click (web and mobile)
- Hover (web)
- On demand (web and mobile)
Note
You can place as many surveys as you want in a tour, they can follow or be followed by any guide types.
This is an example of the filters available to target and segment users.

Let’s get started:
First step - integrate the sdk Getting started