Targeting for tips and launchers¶
This document will go through how Contextual uses locates elements on a webpage to be used as targets for tips and button launchers. This document will also go through common issues relating to targeting and why you may need to use custom targets.
How Contextual locates a target for a tip or launcher¶
Contextual uses CSS selectors to describe the location of a target element on an HTML page. A CSS selector uses characteristics such as Classes, ID's, and attributes to describe the target and its location on the page.
When you place a tip or a launcher on an element using the Contextual creator, we automatically create a selector that will be used to find that element whenever that page loads. When you have published the Guide the SDK will look for the selector and if it exists on the page the user is currently on it will show the associated Guide.
Note
Currently Contextual does not support targeting objects inside an SVG
Why you would need to use a custom target¶
Although we do our best to create a CSS selector that will work automatically there are a few reasons why you may need to create a manual target.
-
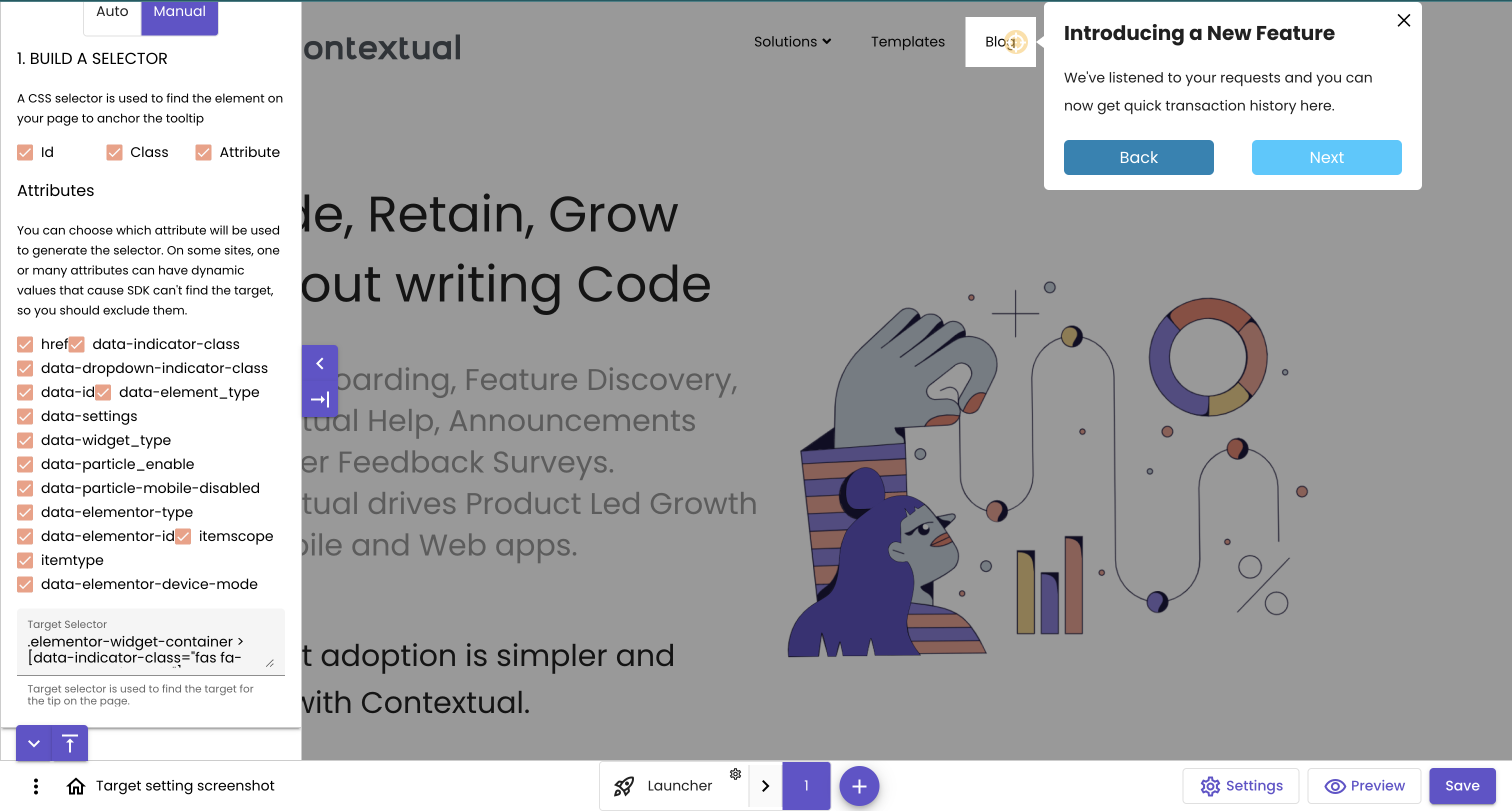
The target has some part of it that is generated dynamically. Although the element may always be visible when the specific page loads the ID, Class or some of its attributes may be generated automatically, making it have at least some part that is random. For example, Microsoft Dynamics and Salesforce etc have quite a few parts of their site that are dynamic. The below image shows an example of this, you can see that the target selector (highlighted in red) contains data-aura-rendered-by="534:1951;a" this would be different every time the new opportunity modal loads. In this case, Contextual will not be able to automatically select a target and you will need to deselect the random part(s) of the target selector.

- The target may change depending on the state. An example of this in Jira is the ticket status element. In the image below you can see the target changes when the ticket status goes from "To Do" to "Done". If you don't want the tip to only appear on a specific status then you would need to deselect the attributes that relate to the status.
1 2 3 | |
- Another thing you need to watch out for is when the target is not visible in all instance of the page. For example, you may have an element that is only visible once a user has done a specific action (i.e uploaded a document) or is only visible to a specific user type (i.e Admin). In this case, it is important to always make sure you are targeting the Guide at the correct user segment who will be able to see the Guide. If targeting new users, it is important that you create the guides when you are logged into your product as a new user so that the correct elements will be visible.
How to edit the target¶
We have tried to make it as simple as possible to change the selector that is being used for targeting.
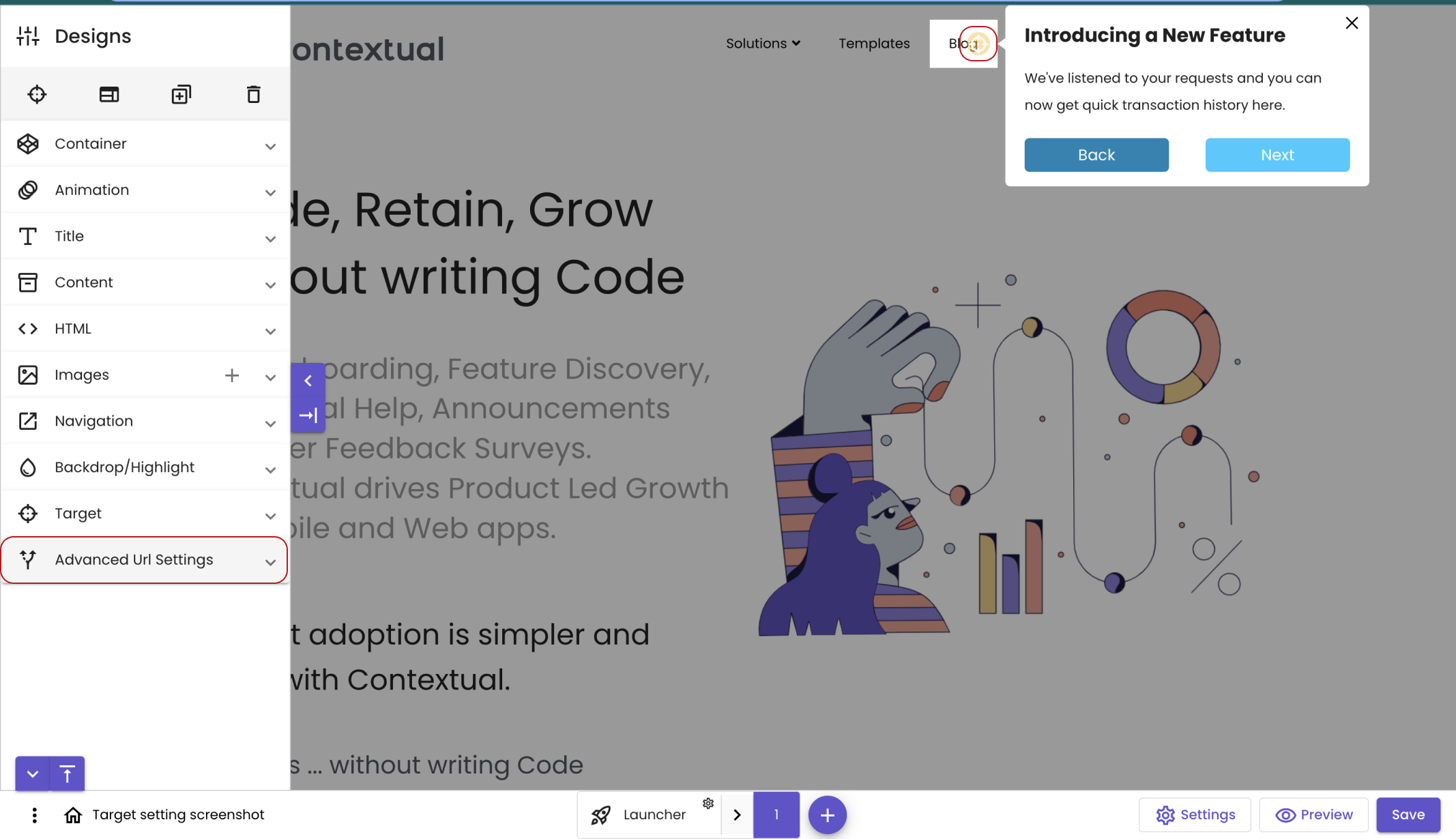
1. When you are creating a guide with a tip - You just need to open the Target Menu from the side menu when you are in design mode.¶

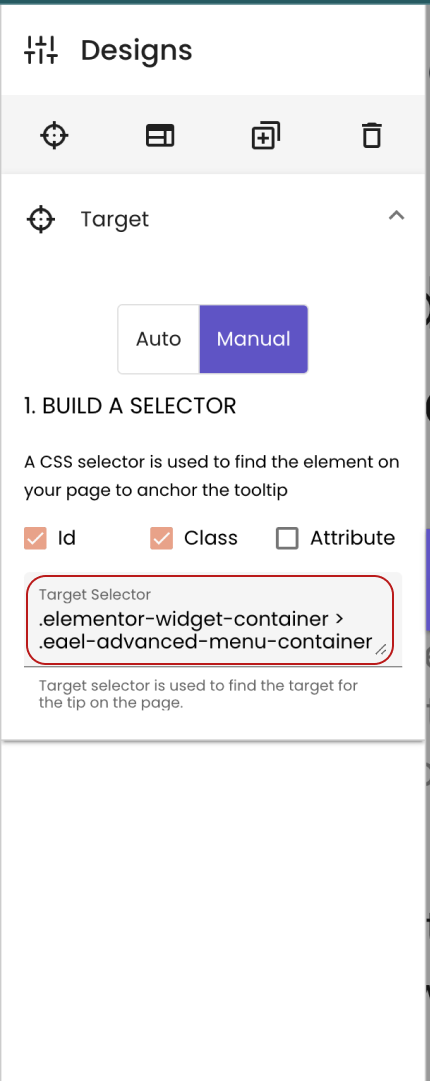
2. Then select manual and you will be able to select/deselect which parts of the CSS selector should be used.¶

Note
The same principle applies for Contextual launchers, if you select a button, click or hover launcher then you have the same option to edit the target from the side menu.