Backdrop and Highlight Target¶
The document below will explain what the Backdrop menu option is in the Contextual Creator is and how it can be used. The docuyment will also go through how to highlight the Target element when a contextual tip is being used
Backdrop¶
Backdrop is a layer or colour that can be put on the screen to dim the background so that the Contextual content on screen stands out more. When a backdrop is applied the user will also be unable to interact with the website and scrolling will be locked.
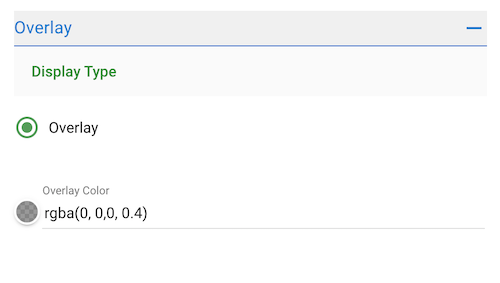
You have the option to choose the colour and the transparency level of the color of the Backdrop. The default Backdrop (shown below), uses a mostly transparent black Backdrop on the screen behind the Contextual content. This default is good to use when you want the user to still be able to see the website behind but still draw attention to the Contextual content on screen.

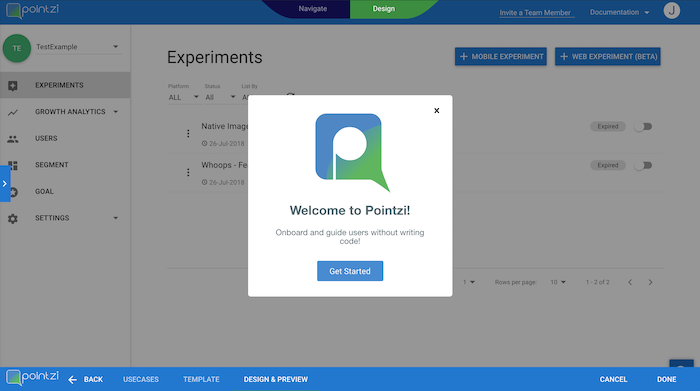
The image below shows an example of how this could look to the your users if you use the above settings.

Highlight Target¶
Coachmarks will only appear in the Backdrop menu when choose Placed tips have been chosen from the usecases. Coachmarks allow you to highlight the area that a tip is pointing at by removing the darker Backdrop from the area that the tip is pointing at.
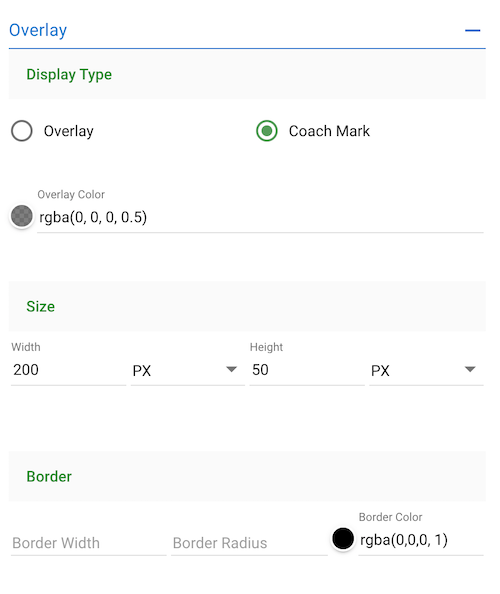
The size and shape can also be adjusted by using the Height and Width settings along with the border-radius. The coachmark menu also allows you to add a border and set the color to help you emphasize the cutout.
Image below shows the menu where coachmark has been chosen and a manual height and width has been set.

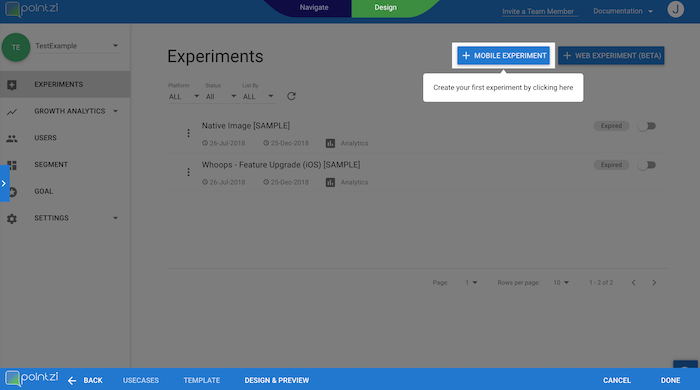
This image shows how it will look when a simple tip has been chosen.

Please contact support@contextu.al if you have any further questions.