Targeting in Contextual: Web and mobile applications¶
Contextual uses the term "targeting" to refer to anchoring targeted tips (contextual tips) or targeted launchers (buttons, hover, click) to elements within the app. However, for the rest of our use cases, such as Announcements, In-app videos, FAQ lists, Surveys, and carousels, targeting is unnecessary. Consequently, there is no risk of issues related to target loss for these use cases.
Targeting on Websites¶
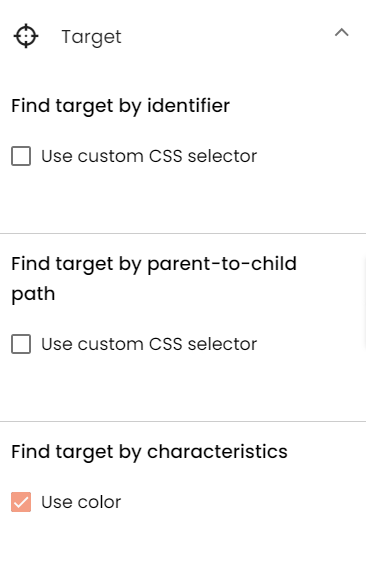
Our web guides utilize the following algorithms:

- Using identifiers
- Employing parent-to-child paths
- Leveraging the characteristics of the targets
We permit the selection of each of these methods based on the app's nature or user preferences.
Target Loss Settings:¶
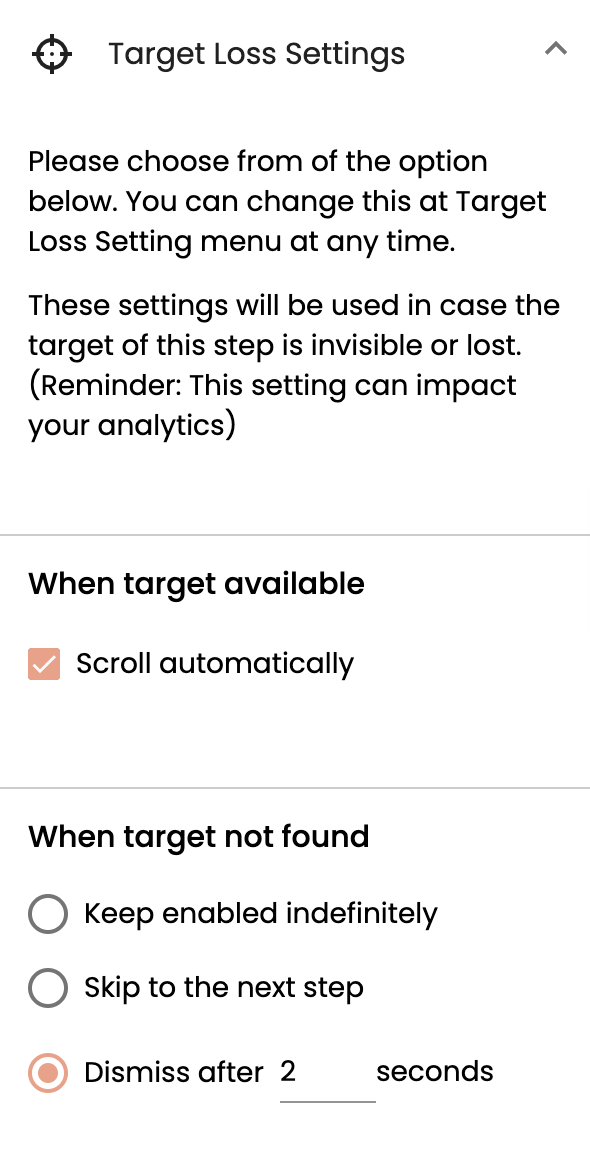
Targets set on app elements can potentially be lost due to various reasons, including interface changes or targeting elements on dynamic tabs. If the target for one of the tour's steps is lost, it prevents the remaining steps from being displayed, resulting in an unsuccessful tour completion and potential user retention issues. To prevent this, we offer a set of options so that our web SDK knows how to respond in such cases:

Options for when the target is available or not found:¶
- You can allow the SDK to automatically scroll the website to display the guide or not.
-
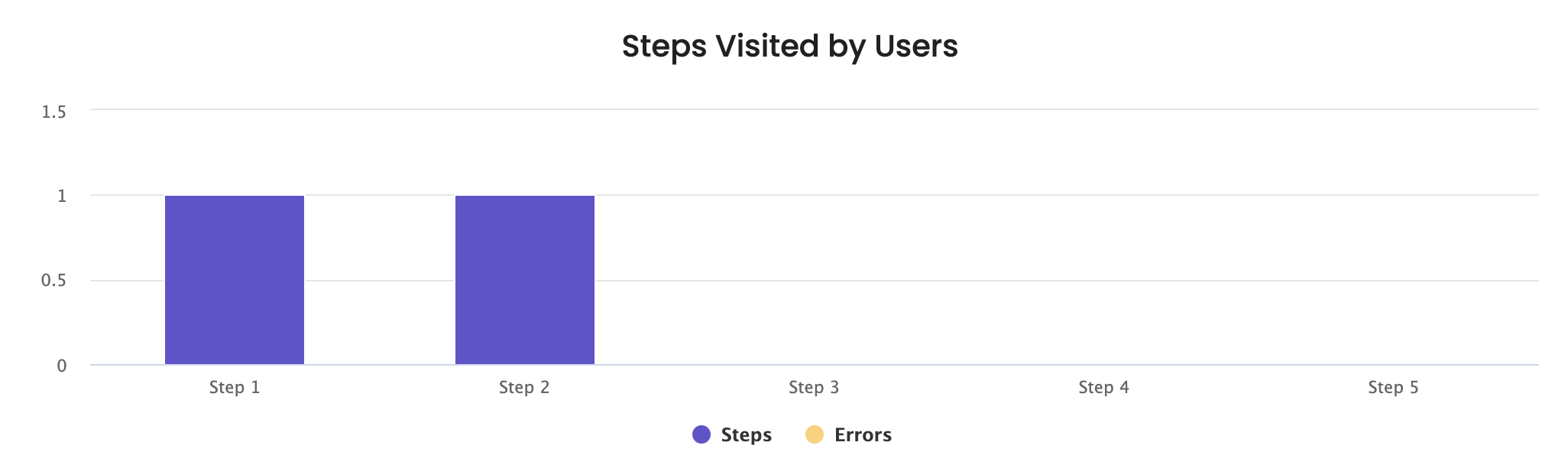
For cases when the target is not found, you have the following options: - Keep enabled indefinitely: This may potentially result in the guide failing at that specific step, leading to the following in guide analytics:
 There will be the error mark in analytics step.
There will be the error mark in analytics step. -
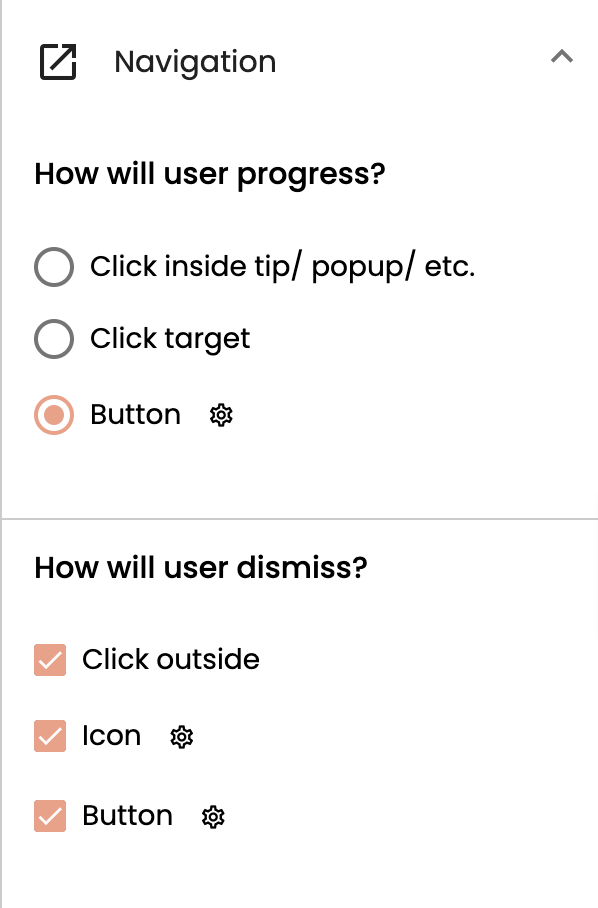
Skip to the next step: This is a safe choice when targets are lost, allowing the tour to proceed to the next step. Please note: this option might not be suitable if you've configured the navigation settings to "click on target."

- Dismiss after a certain number of seconds: This also prevents visiting the remaining steps of the tour. However, since you intentionally set the settings, you can be aware of the use cases (targeted or non-targeted) for each step.
Targeting in Mobile Applications:¶
Our mobile SDKs employ the same methods as those used on the web. The algorithms used by mobile SDKs are:
- Accessibility Identifiers
- Parent-to-child paths

Using Accessibility Identifier targeting methods means a much more reliable targeting, we advise implementation of accessibility identifiers within your app.
We provide a series of targeting instructions when selecting elements on the screen. If an element has implemented accessibility identifiers, we consider it the most reliable option, offering nearly 100% accuracy.