Frequently Asked Questions¶
How do I make Multi Page Tours on a Web App?¶
Contextual will support SPA (Single Page Apps) and normal URL-based apps. The navigation is built-in when you choose your next step in a tour.
This video explains:
How do I make Multi Page Tours on a Mobile App?¶
-
To create tours or walkthroughs of your app that go accross multiple pages, firstly you must have deeplinks enabled in your application.
-
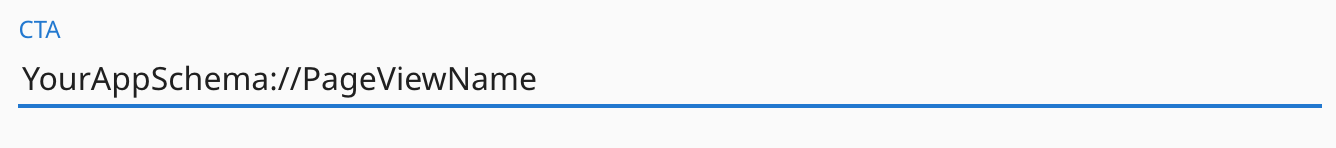
If deeplinks are enabled, then all you have to do is enter the link of the page where you want the next tip to be displayed, in the "Deeplink" section of the tip or pop up. (Example below)

- Important to note that if you would like users to be able to click on the back button and it is on a different page in your app, you will have to put the link to the previous page in the back button as a deeplink also.
About Deeplinks¶
In the context of mobile applications and Contextual, Deeplinking consists of providing a universal link (URI) that links to a certain location within an application. Due to the lack of a common protocols among native apps, you will have to ask your developers if they have set up deeplinking and the schema they have used within your application. Wikipedia entry.
- Set up deeplinks for iOS here
- Set up deeplinks for Android here
- Set up deeplinks for React Native here
How do we integrate Contextual with our backend systems?¶
We have three methods:
-
View/Screen and clickable elements per install are automatic
-
You can tag user properties with a single line using our SDK. We support, text, numeric, datetime properties.
-
You can tag user propertied with our REST/JSON API to our cloud. We are real-time in applying those properties.
You can view the endpoints by checking the API documentation link in the dashboard or refer to this article.
iOS FAQ¶
Sometimes people ask us how much Contextual impacts App Size. The answer is not much!
SDK Sizes¶
The Contextual iOS lib increases your App by only 2 MB (approx).
At compile time it contains 4 architectures:
- armv7
- arm64
- i386
- x86_64
First two are for devices and last two are for simulator. Our SDK must contain all the possible architectures so that customer can use it anywhere. When a customer packages App, the App will only increase on required architectures.
SDK implementation language¶
Our iOS SDK is written using Objective-C, Swift, Swift UI and we are developing new features in Swift, SwiftUI, Combine and rewriting Objective-C into Swift.
Customers using Swift or Objective-C (or a combination of both) will not experience any compatibility issues when integrating with our SDK because iOS supports interoperability between the two languages and the SDK is shipped as an XCFramework.
Customers using Swift UI as their UI implementation should note that we currently only support the use of UIViewControllers in order to determine "pages" or "screens". This means that if you have a screen that you want to be usable with the SDK, it will need to have a UIViewController as its root "view". An example of this is how we recommend that customers set the rootViewController of the app's UIWindow to one of our custom subclasses of UIViewController, i.e. ContextualBaseViewController or ContextualBaseTableViewController.
NOTE: If you are using a version of the Contextual SDK earlier than v3.0.0, then the class names will be
StreetHawkBaseViewControllerorStreetHawkBaseTableViewController.
Example from an AppDelegate/SceneDelegate which is setting up the initial view for the app:
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Any "pages" or "screens" that you want to be enabled for use with our SDK, but are set up as Swift UI views, should implement the protocol UIViewControllerRepresentable. This provides a way for a Swift UI view to create its own UIViewController, without interfering with the Swift UI implementation.
An example of this implementation would be:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Android FAQ¶
SDK Sizes¶
Current Size of Contextual for Android (2.+) is only 1.2MB.
Contextual also uses common libraries like Gson, Glide and Retrofit 2. This might affect the size of your app if you aren't currently using them.
Firewall Configuration¶
If your organization has a firewall that restricts the traffic to or from the Internet, you need to configure it to allow connectivity with Contextual in order for your apps to receive the content feed.
The following host/ports need to be whitelisted/unblocked in order for Contextual to function properly.
| Host | Port | Component |
|---|---|---|
| api.contextu.al | 443 | SDKs |
| dashboard.contextu.al | 443 | Dashboard |
| cdn.filestackcontent.com | 443 | Dashboard |
| creator.contextu.al | 443 | Creator |
You can verify the firewall configuration using the following commands.
1 2 | |
What is my App Key?¶
App key is the identifier used by Contextual to identify your app. You can find your app key in the dashboard.