React Native iOS doc¶
Requirements¶
This setup assumes you have already setup your App Key on the Dashboard
See prerequisites.
Please see our sample app with Contextual IOS.
Clone the repo and checkout ios-react-native branch.
Integration Steps¶
Step 1 - Native Integration¶
Setup the IOS native side requirements.
Step 2 - Install¶
For React Native >= 0.60¶
Install npm module.
1 | |
Go to ProjectName/ios folder.
1 | |
For React Native =< 0.59¶
Install npm module.
1 | |
Compilation Fix
1 | |
Link the dependency.
1 | |
During linking / pop update, we will automatically select an appropriate version of the Contextual iOS SDK, depending on how your xcode project is configured. We recommend you update the "Deployment target" in Xcode and "platform" in podfile to at least iOS 13.0. If any of these is less than iOS 13, then we will use the legacy Contextual version.
Step 3 - Import Native Modules¶
Import the Native Modules into project.
1 2 | |
Step 4 - JS Initialization¶
React Native only has one ACTIVITY. When user switches from page 1 to page 2 on your App
the native side will be confused on what to name Page 1 and Page 2.
Add:
PointziReact.viewWillRender('<Page Name>'); //Above pointzi-react npm package 1.4.18
Call this method when there there is a page transition, this will allow the SDK to know there is a View change and it's name, by what you have set.
A Few Examples
Tab pages:
1 2 3 4 5 6 7 | |
Or
In some React Native projects, when a page has changed
componentWillMount() is called upon page enter.
Class Component:¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
Function Component:¶
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Identify your app users¶
- Tagging customer's unique ID
1 2 | |
- Tagging user's email address
1 2 | |
- Tagging user's first name
1 2 | |
Step 5 - Running in Xcode¶
React Native defaults to Objective C, but since Contextual SDK 1.6.6 and above has swift code we need to create a bridging header
Steps for creating bridging header¶
- Open ios/YourAppName.xcodeproj in Xcode
- Right-click on Your App Name in the Project Navigator on the left, and click New File…
- Create a single empty Swift file to the project (make sure that Your App Name target is selected when adding)
- When Xcode asks, press Create Bridging Header and do not remove Swift file then. re-run your build.
Step 6 - Xcode Configuration fix (Optional)¶
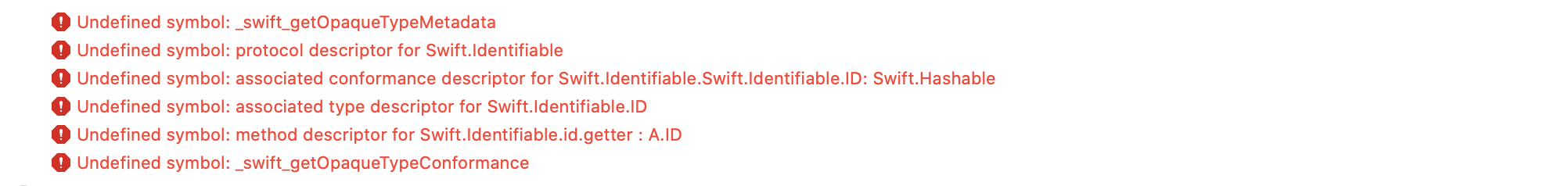
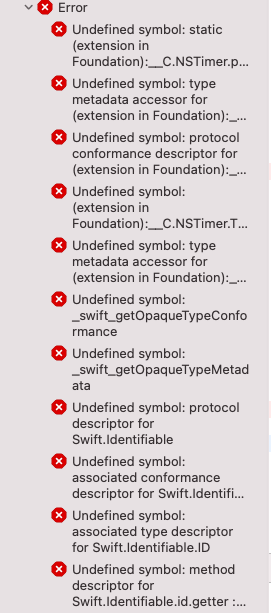
After running the app in Xcode you might see below errors


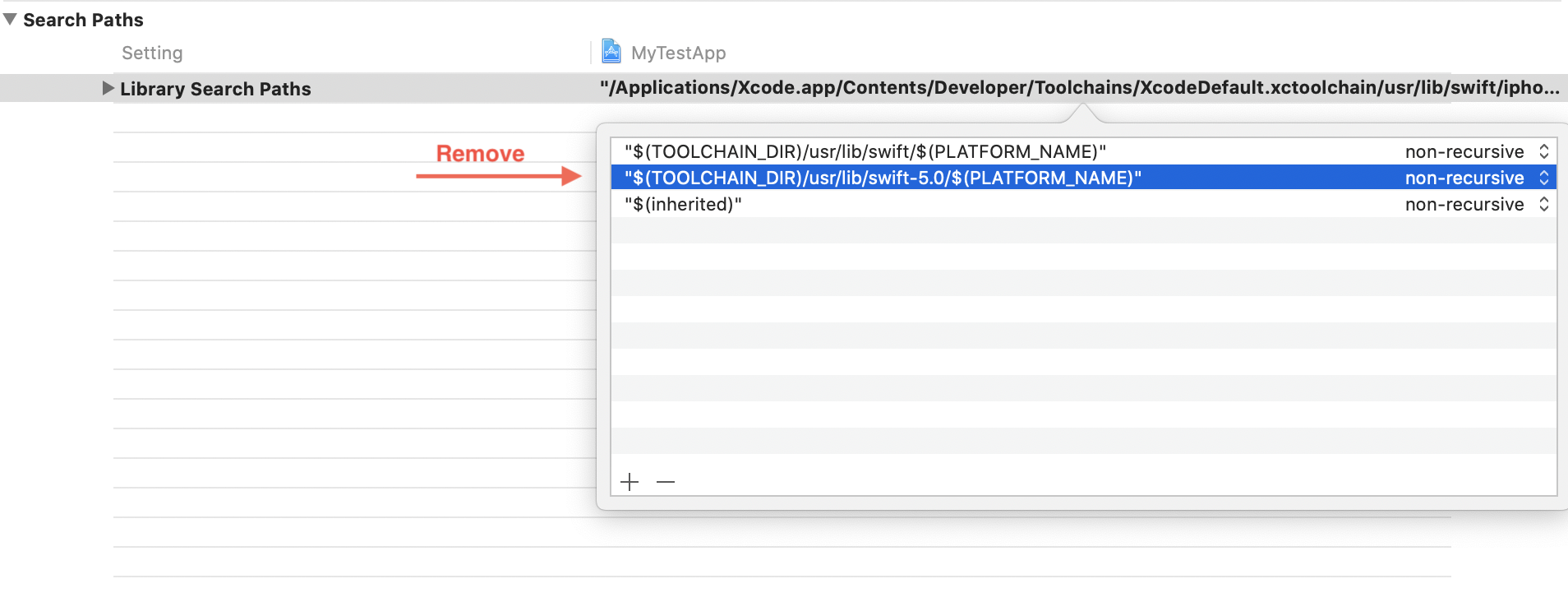
You can fix the error by removing "(TOOLCHAIN_DIR)/usr/lib/swift-5.0/(PLATFORM_NAME)" from Project -> Build Settings -> LIBRARY_SEARCH_PATHS , as shown below

Upgrading the SDK¶
The Contextual team are continually improving the SDK. It is always best to use the latest version of the SDK.
To ensure that the ReactNative SDK has the latest sdk components integrated please run the following command before building the app.
1 | |
This will pull the correct version of the SDK for your platform version:
- above iOS 13.0: build will pull latest sdk
- below iOS 13.0 (11-12): the build will pull the legacy sdk
You can find the current version and version history here