Integrating Contextual into a Squarespace site¶
Requirements¶
This setup assumes that you have already setup your App Key on the Dashboard.
Integration Steps¶
Step 1¶
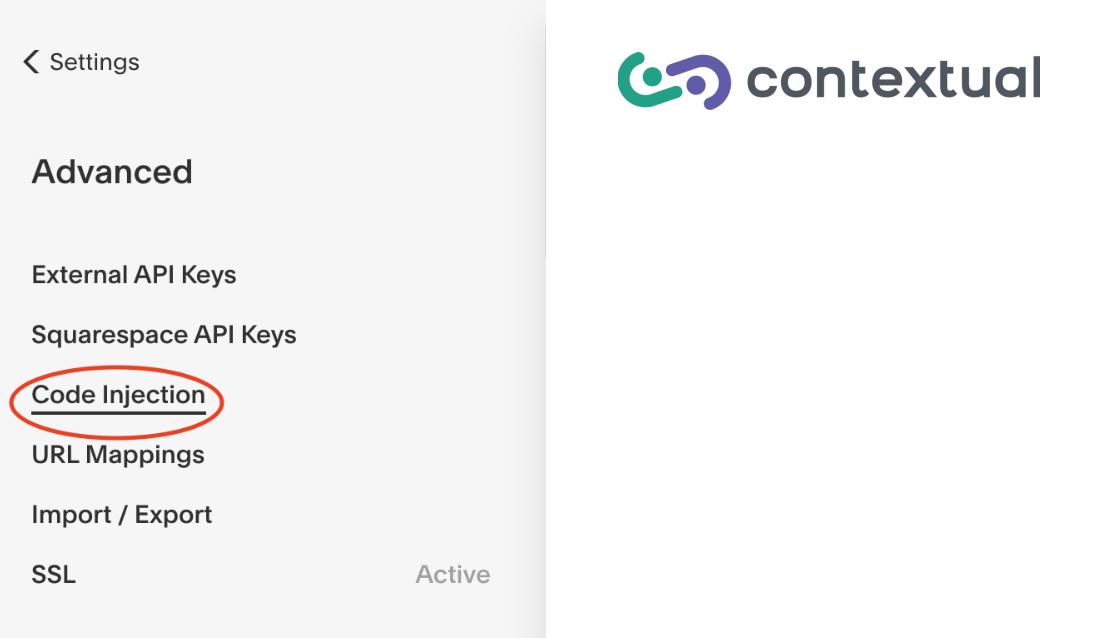
To add the custom javascripts code to the Squarespace website you need to use Code Injection field. For this, Go to the Home Menu, click Settings, click Advanced, and then click Code Injection.

Step 2¶
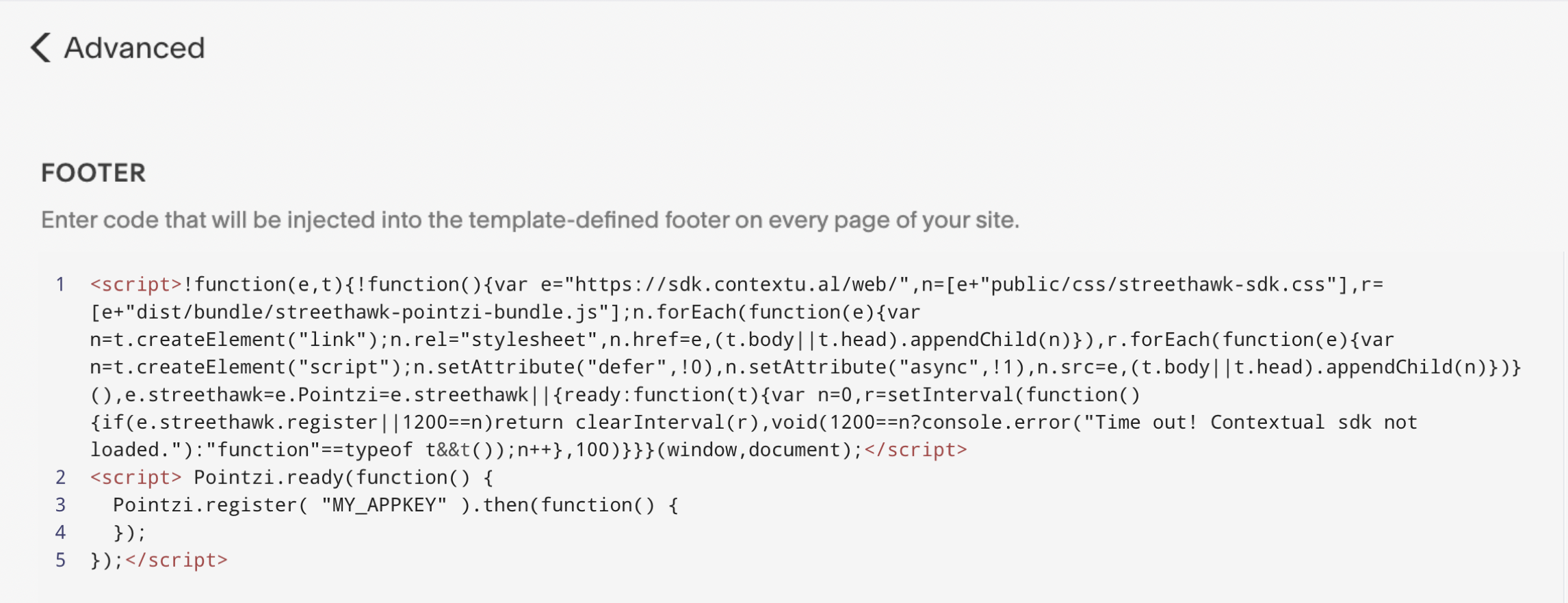
Once you get into the code injection page, click on the footer section, then copy and paste the Contextual scripts.
Note
Do not enter the script into the Header section.
To get the Contextual Javascript snippet and initialisation code, please login to Contextual and go here
Once you are on the settings page select the web section then copy the script and initialisation code into the footer section of the Code Injection field you created in Step 1.
Once this has been done, it should look similar to the image below

Note
This needs to be done on any page that you want to show Contextual content.
Step 3¶
Check that you have either set USER_ID or removed it from the initialisation script.
Note
USER_ID is the name you want to give to your install-id. This name is up to you. For more info visit the Tagging documentation. When you call register method, USER_ID is optional, you can set it later by sending user_id tag, it is string tag.
Step 4¶
Save the changes that you have made to your site and then go to your Squarespace site and reload the page.
Video of the Integration steps¶
(The video is old but the information is still relevant)¶
Troubleshooting¶
If you have any issues integrating Contextual into your Squarespace site please visit the troubleshooting guide here