Integrating Contextual into a Shopify site¶
Requirements¶
This setup assumes that you have already setup your App Key on the Dashboard.
Integration Steps¶
Step 1¶
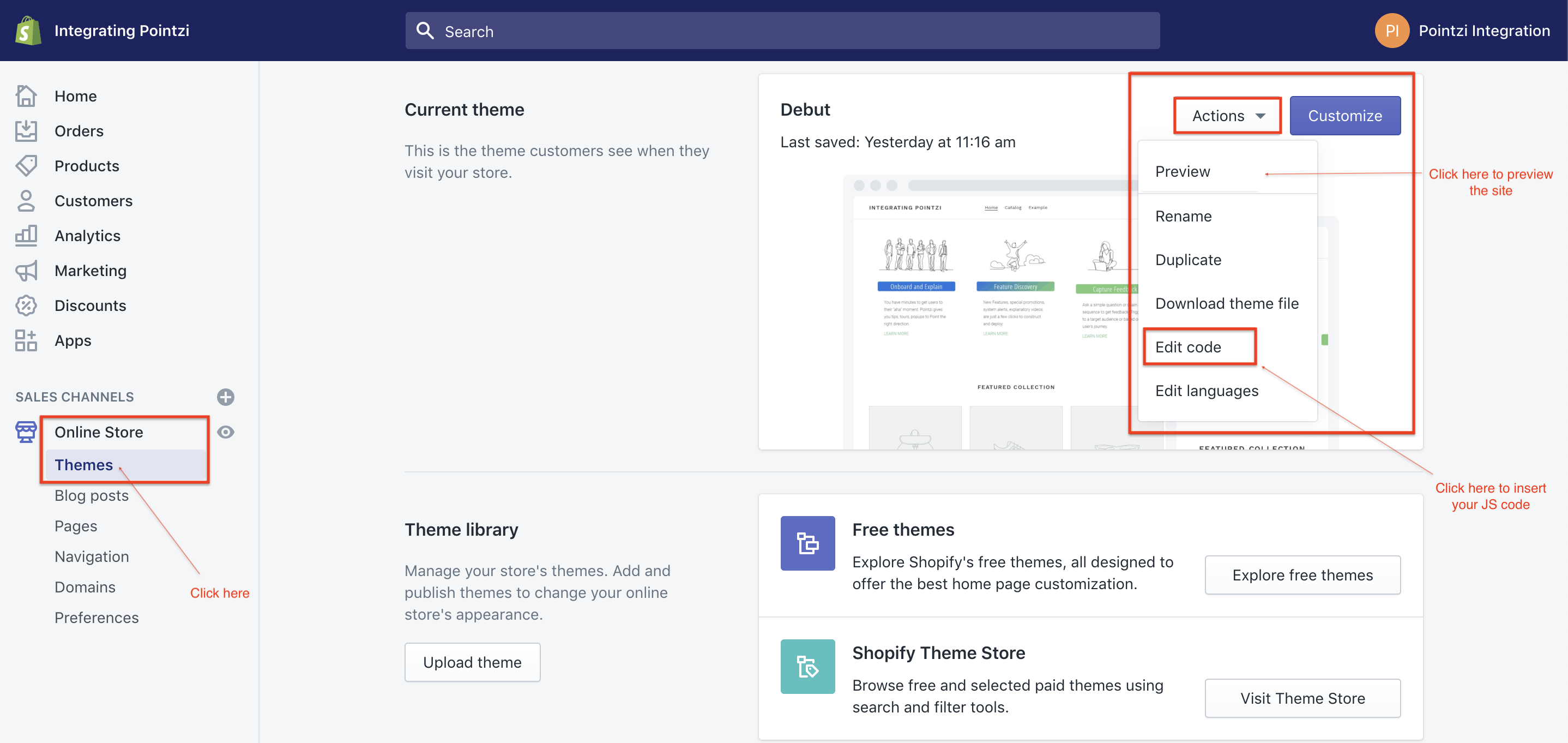
To integrate Contextual WebSDK on Shopify website. First, Log into the Shopify account and click on Online Store under the Sales Channels and then click on Themes.

Step 2¶
Once you are inside the Themes window, Click on Actions button and then click on Edit code to open the current theme in edit mode.
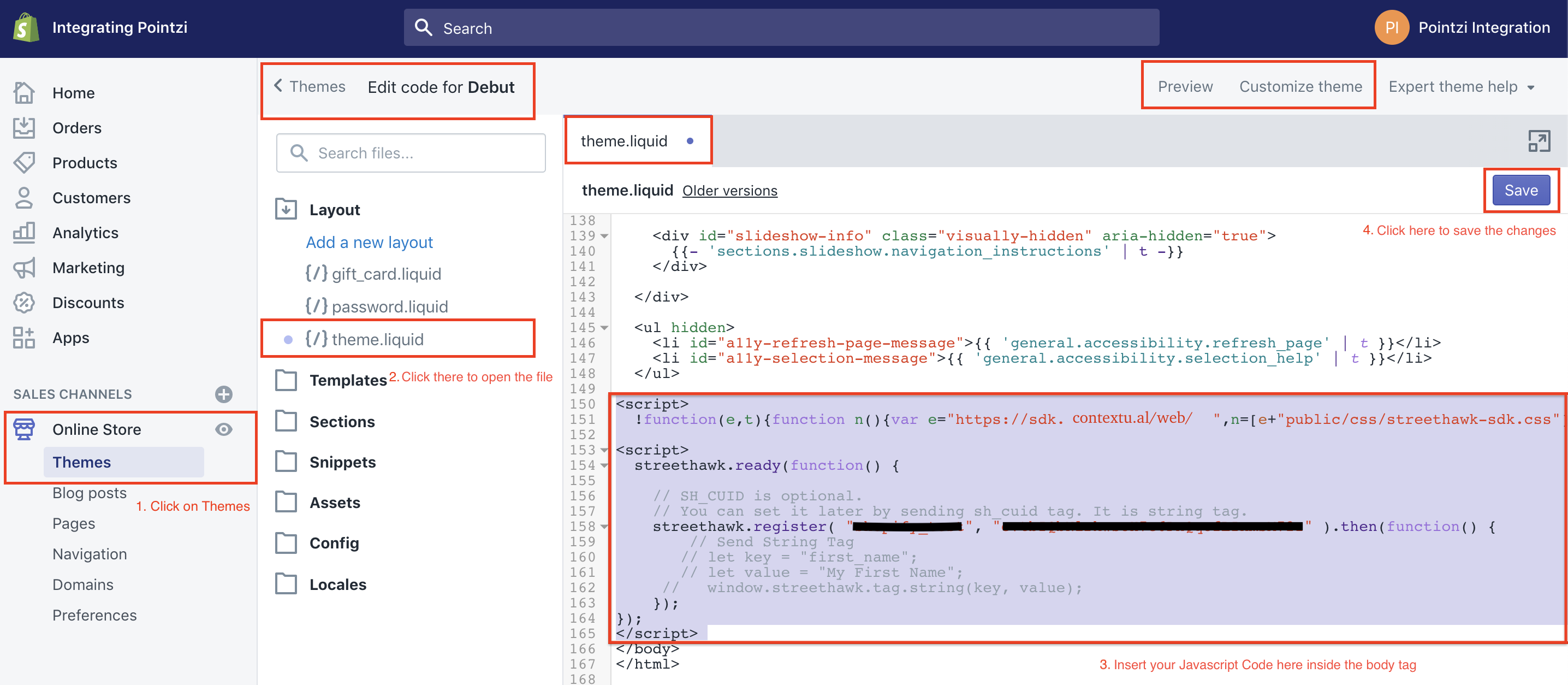
Now click on theme.liquid from the Layout section to insert Contextual Javascript snippet. Then, Paste your javascript inside the body tag of that page.
Note
Do not enter the script into the Header section.
To get the Contextual Javascript snippet and initialisation code, please login to Contextual and go here
Once you are on the settings page, select the web section then copy the script and initialisation code into the theme.liquid, as shown in the image below.
Then click on Save.

Step 3¶
Check that you have either set USER_ID or removed it from the initialisation script.
Note
USER_ID is the name you want to give to your users. This name is up to you. For more info visit the Tagging documentation. When you call register method, USER_ID is optional, you can set it later by sending user_id tag, it is string tag.
Step 4¶
Save the changes that you have made to your site and then go to your Shopify site and reload the page.
Video of the Integration steps¶
(The video is old but the information is still relevant)¶
Troubleshooting¶
If you have any issues integrating Contextual into your Shopify site please visit the troubleshooting guide here